User Guide - Magento 2 Add Multiple Products To Cart Extension
Welcome to Magehq Docs
1. Overview
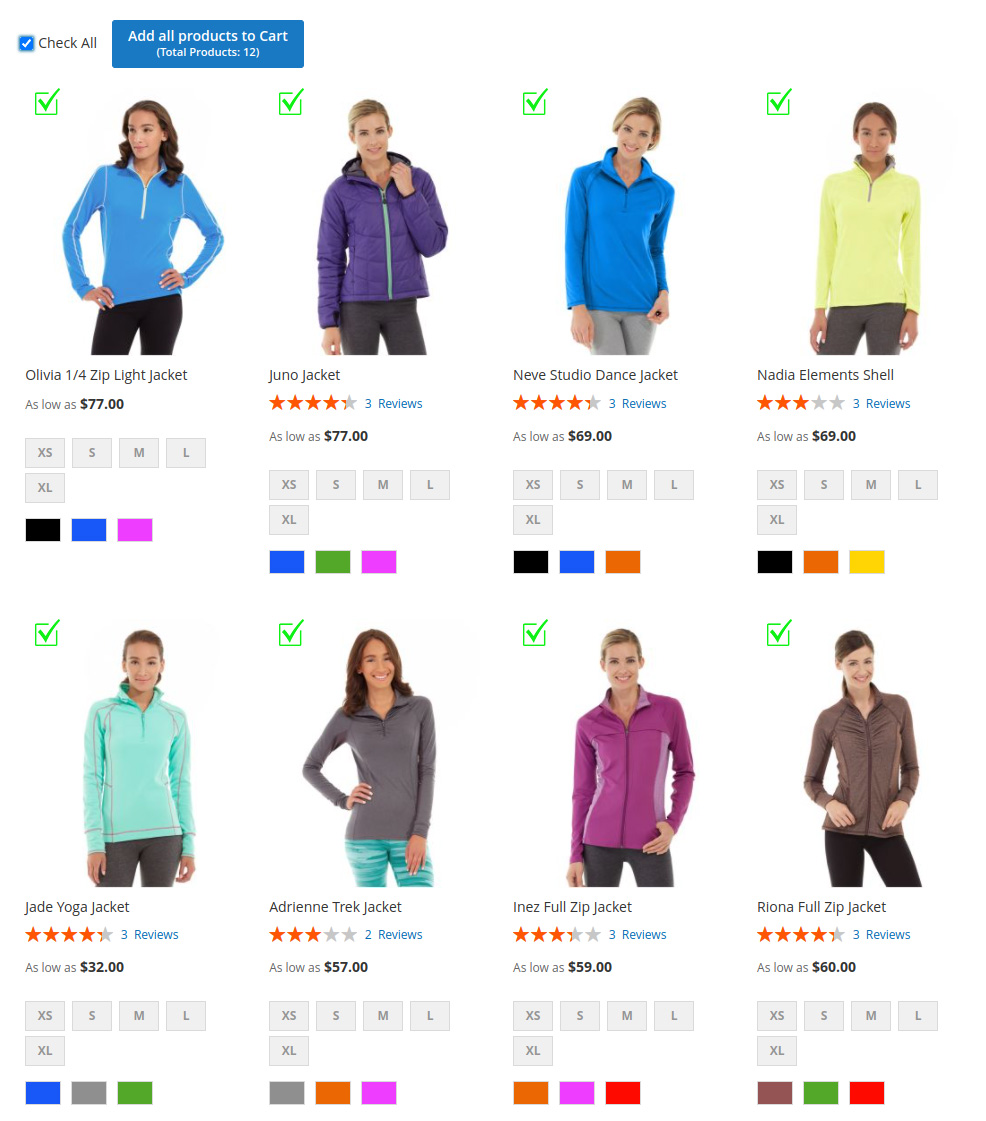
With Add Multiple Products To Cart extension, customers can see the product list with the quantity and options, and add various products to the cart at the same time, without accessing each product page.
- Add multiple products to the cart in one go
- Use the “Add All to Cart” button for bulk orders
- Select multiple product options with ajax popup function
- See product details and links to the cart or the checkout page in the success popup
- Apply the extension to various product types, on category pages, search results pages and cms pages using widget
- Configure the extension with ease
Community Edition: 2.1.x, 2.2.x, 2.3.x, 2.4.x
Extension link: Magento 2 Add Multiple Products To Cart Extension
2. How Does It Work?
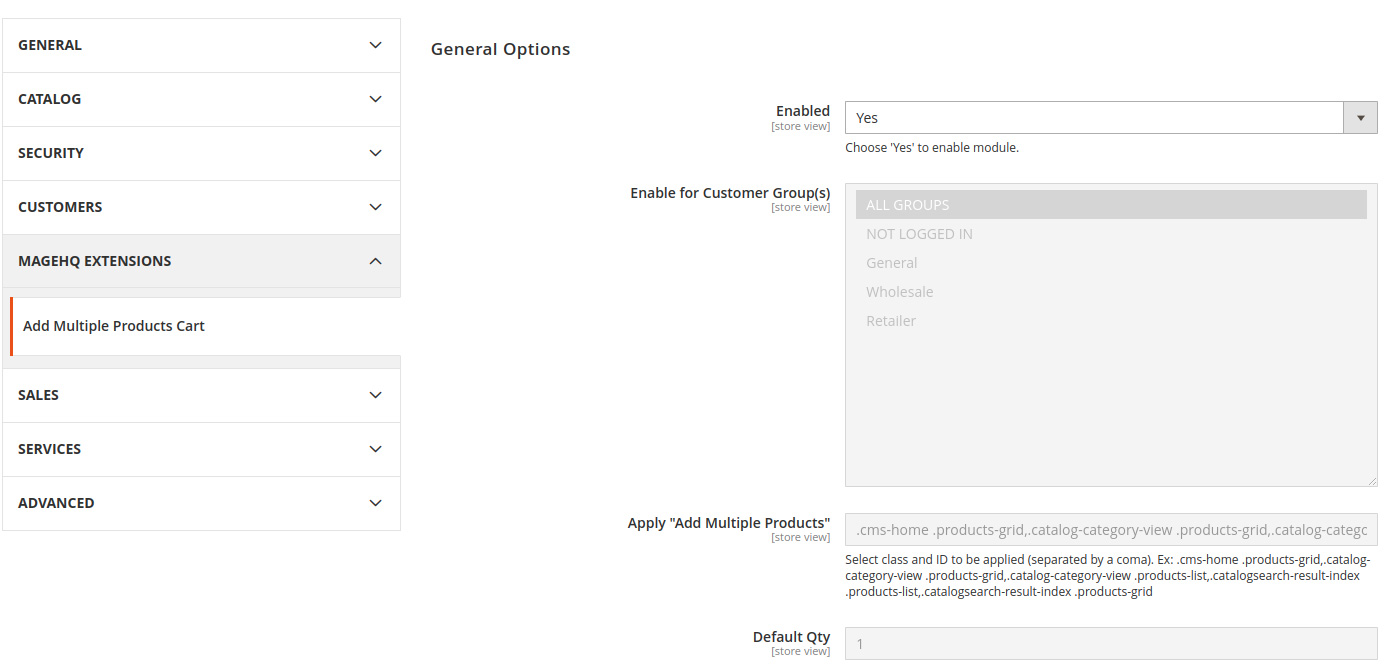
Please go to Stores ⇒ Configuration ⇒ MAGEHQ EXTENSIONS ⇒ Ajax Add Multiple Products Cart.
2.1 General Configs

In Enabled: Choose Yes to enable the module or choose No to disable it.
In Enable for Customer Group(s): Only chosen groups are allowed to add multiple products to cart.
In Apply “Add Multiple Products To Cart”: Select class and ID to be applied to the module (separated by a comma).
For example: .cms-home .products-grid,.catalog-category-view .productsgrid,.catalogcategory-view .products-list
2.2 Button, Checkbox, Qty Box

- In Position of “Add all products” button: Choose where to display the Add all to cart button, as long as it is convenient for your customers: Top, Bottom, Both (Top and Bottom) or Right (Scroll)
- In Display Total Product or Total Qty: Choose to display the total number of selected products in the Add all to cart button.
- In Show Product checkbox: Choose Yes to show checkbox next to each product.
- In Show Selected Icon: Choose Yes to show an icon to mark selected product.
- In Selected Icon Image: Upload the icon you want to display. The recommended dimension is 30x30px.
2.3 Popup Design

- In Text on “Add Multiple to Cart” Button: Enter the content of the button
- In Color of Text on Button: Pick the color of text in buttons.
- In Text on “Continue” Button: Enter the content of “Continue” button.
- In “Continue” Button Color: Pick the color of “Continue” button.
- In “Continue” Button Color on Hover: Pick the color of “Continue” button when hovering.
- In Text on “View Cart” Button: Enter the content of “View Cart” button.
- In “View Cart” Button Color: Pick the color of “View Cart” button.
- In “View Cart” Button Color on Hover: Pick the color of “View Cart” button when hovering.
2.4 Display on frontend