User Guide - Magento 2 Size Chart Extension
Welcome to Magehq Docs
1. Overview
With the Magento 2 Size Chart extension, you can easily create and assign size charts to products, enhancing your product pages and appealing to more customers. A size chart can be displayed in a popup, below the Add to Cart button or in the product information tab.
- Help customers find the right size chart for any product
- Build as many size charts as you need
- Modify them to fit your store’s look
- Use a standard size chart that is ready to go
- Choose where to place the size chart on your website
- Link size charts to specific products or categories
- Preview the Size Chart in the Admin page
Extension link: Magento 2 Size Chart extension
2. How Does It Work?
2.1 General Configs

Enable Size Chart
By choosing “Yes” the admin can enable this module else “No” to disable the module.
Choose Icon for Size Chart popup so that it can display on the frontend.
2.2 Size Chart management

-
This is a place where stores all Size Chart created.
-
From the Grid, admins can capture the basic information of the rule as ID, Name, Display Type, Priority, Create Date, Update Date, Active, and Action.
-
Admins can take some actions the following:
- Delete: Admins need to choose the Size Chart Rule that they want to delete, then choose
Deletein the Action box (in the left corner of the Grid) to remove. A confirmation dialog will be displayed, you choose OK to continue deleting. - Edit: To edit a rule, admins choose Edit in the
Actionbox (the last column on the right of the Grid).
- Delete: Admins need to choose the Size Chart Rule that they want to delete, then choose
2.3 Add/Edit Rule

- Name:
- Set the name for the rule. This name only displays in the backend to distinguish between the different rules.
- This is a required field.
- Description:
- Describe about the rule in the simple way
- The content of this field will not display on the frontend
- Active: Choose Yes so that the rule can work well. However, the product can apply it or not, this will depend on the condition, store view, and the priority.
- Store view: This is Store View that Size Chart rule will be applied. A website can have multiple store views. When admins choose Store View in this item, Size Chart rule will be applied in that Store View.
- Priority: When there’re many rules applied on a product, the rule with a higher priority (smaller number) will be applied

Customize easily to fit your store
The content of the size chart can be changed in the admin page. You can insert photos, videos and buttons into the dimension table easily. There are also size chart labels, rule icons, text colors, custom CSS to create the best sizing guides for your store.

Setting size charts to an individual product, or to a category.
With Size Charts, you instantly set up sizing guides and size tables for individual products, product types, or entire categories. These sizes are based on category rules that you can set in the backend.

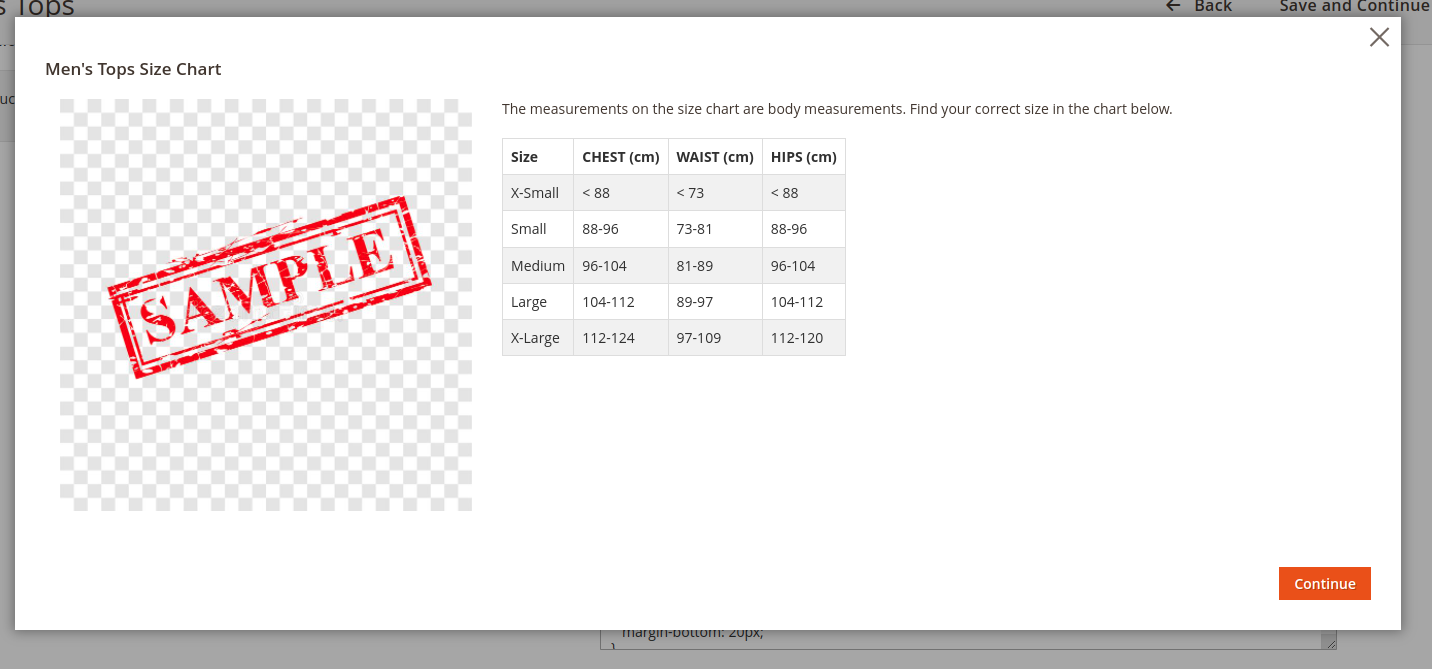
Preview the Size Chart in the Admin page.
The extension allows you to customize the content, insert images, videos and buttons, change the text color, custom CSS to create the best sizing guide for your store. Right after that you can preview the results right in the admin page, this saves you time and effort in the process of designing a complete size guide.
2.3 Show on frontend

Select the appropriate display location for the Size chart.
The size chart extension offers 3 locations for customers to choose to display on the product detail page:
- Show on Popup.
- Display inline(Under Add to Cart button).
- Displayed in the Product Tab.